This year pushed us to refine how we work with high-growth tech companies to deliver brand positioning that resonates—tight budgets, big expectations, and the ever-present need to differentiate forced us to deliver smarter and stronger. The lessons we learned didn’t just challenge us—they made us better.
They sharpened how we deliver impact, aligned us even closer with our clients, and the outcomes? They speak for themselves. Here’s what we learned about speed, emotion, simplicity, and alignment—and how those lessons are driving real sustainable growth.
The Speed Trap
Speed is non-negotiable these days. Clients demand it, and we’ve gotten pretty good at delivering—getting them what they need, in the way they need it, and at the level of quality we’re known for. But here’s the thing: speed only works when it’s a team effort, and that means getting stakeholder engagement from the start.
What I’ve learned is this: you can’t wheel in your CEO at the end and expect them to be on board with your new brand positioning and strategy. If they’re part of the decision, they need to go on the journey with us. When that happens, speed isn’t just fast—it’s transformative. You get that unanimous, “Yes, let’s launch this” kind of moment, where the team is aligned and energized. And that alignment often leads to bigger budgets, more opportunities, and an even greater impact.
The irony? Speed doesn’t mean less input—it means more. It requires buy-in, collaboration, and executive involvement at every stage. When that’s in place, speed becomes a strategy for not just delivering fast but for delivering bold, game-changing brand transformation.
Mergers and Acquisitions is an Emotional Journey
M&A is often framed as a numbers game—valuations, synergies, integrations. But what I’ve learned is that mergers aren’t just strategic—they’re deeply emotional. You’re asking people to let go of what they know, trust new teams, and find their place in a completely reimagined structure and company culture.
Here’s the truth: getting the product architecture right is where it starts. It’s not just a technical exercise—it’s about helping people see how their work fits into something bigger. Driving internal engagement takes empathy, emotional intelligence, and a lot of patience. When leaders and teams go on that journey together, you can move past the fear and resistance that derail so many mergers and acquisitions.
When the product and brand architecture is clear, everything else—company culture, brand positioning, and go-to-market strategy—starts to align. But if you skip this step, the whole thing falls apart. The real work of M&A isn’t just building a unified company—it’s building trust in what comes next.
Emotion as a Strategic Catalyst
For years, emotion was dismissed as soft or secondary to logic. But this year, I saw that narrative change. Leaders are finally recognizing that emotion isn’t a nice-to-have—it’s a strategic force that drives brand growth, brand loyalty, and product innovation.
In B2B especially, emotion plays a critical role. It’s what builds trust, inspires confidence, and creates the kind of connection that sets your brand apart. Decisions in this space carry personal and professional risk—people don’t just want rational benefits, they need to feel like they’re making the right choice.
What I’ve learned is that emotion isn’t optional anymore. It’s how you differentiate in a crowded market. It’s how you connect with your team and customers on a deeper level. And it’s how you transform your brand from something people notice into something they believe in.
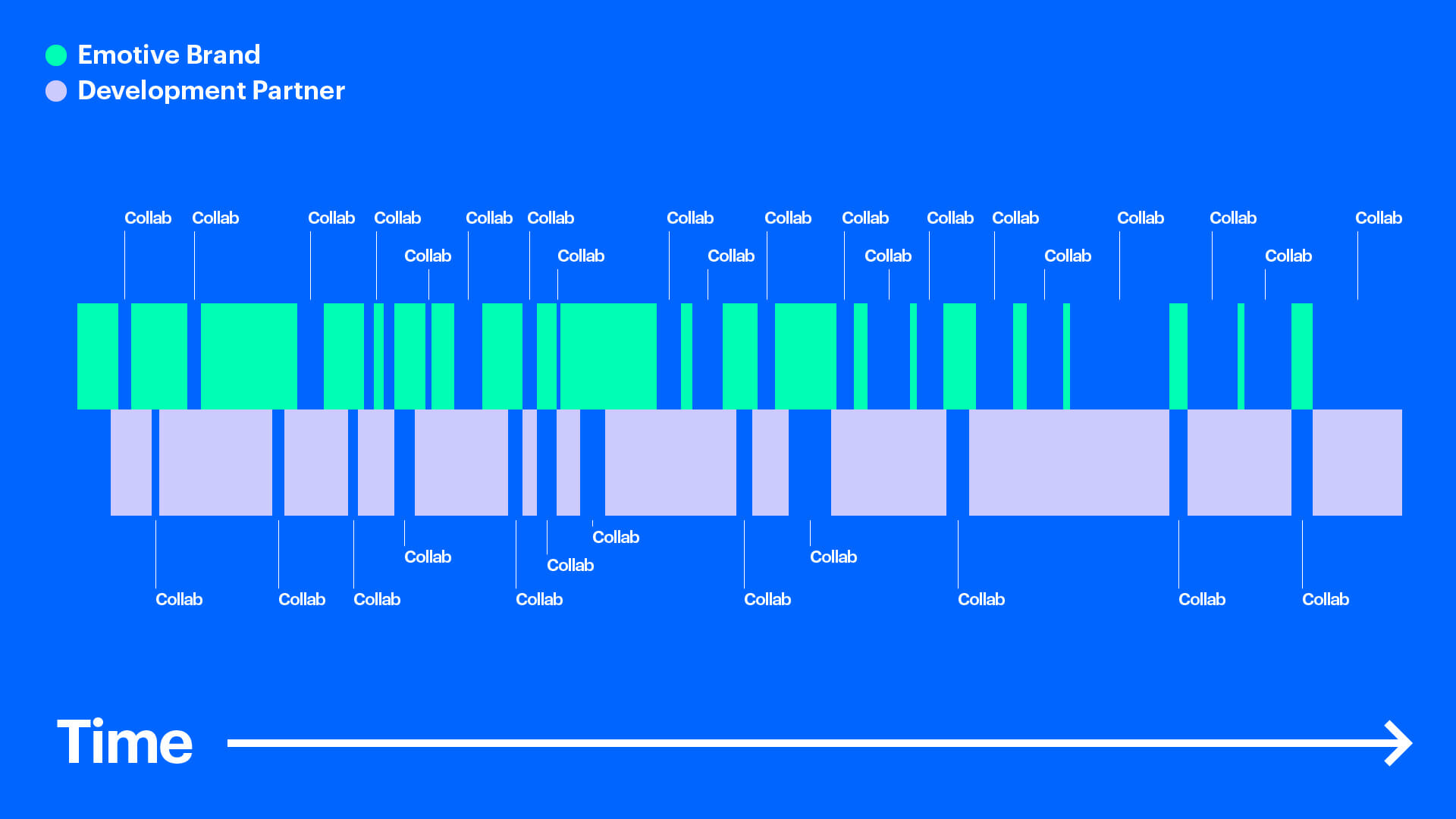
Great Work Comes From Great Partnerships
I’ve always believed trust is the foundation of great work, but this year reinforced just how important it is. The best projects weren’t just about deliverables—they were about partnerships built on trust and mutual respect.
When leaders let us in—when they trust us to challenge their thinking on brand strategy and positioning and push them toward their biggest ambitions to achieve sustainable growth—that’s when the magic happens. These partnerships didn’t end when the project wrapped—they stayed connected. They came back to us for advice, shared their wins, and asked for guidance on new challenges.
The takeaway? The best work happens when you stop treating the relationship as transactional. It’s not just about the results you deliver—it’s about the trust you build along the way.
The Hard Truth About Simplicity
Everyone says they want simplicity. Clients want clear brand positioning, differentiated product positioning, cohesive product and brand architecture, and straightforward brand narratives. But here’s the hard truth: simplicity isn’t hard because it’s complex—it’s hard because it means letting go.
Letting go of old narratives. Letting go of the way things have always been sold. Letting go of the familiar and embracing something new. That’s emotional—there’s fear in leaving behind what feels safe, even when it’s not working anymore.
But when you push through that resistance, simplicity becomes transformational. It sharpens your story, aligns your team, and makes your brand or platform truly customer-centric. Simplicity isn’t a shortcut—it’s a leap of faith. And when you take it, the impact is undeniable.
The hardest work isn’t about strategic frameworks or deliverables—it’s about getting to the heart of what matters. Simplifying complexity, building trust, and leaning into emotion aren’t easy, but they’re where real transformation happens.
It’s been a year
This year brought challenges and clarity. For that, I’m grateful—grateful to our team, our clients, and mostly to my ride-or-die, business partner, and best friend for navigating it all with me. She just knows how to make shit happen.