So you need to rebrand, but you’re attached to your current logo. You worked hard to get your logo crafted and have likely spent a few fond years building equity into it. The thought of changing your logo might sting, it might even make you a little nauseous. Not only the tactical work of changing out all of your swag, marketing collateral, event assets, PowerPoint presentations, etc. But also that anxious feeling of “What if the new logo isn’t as good?”

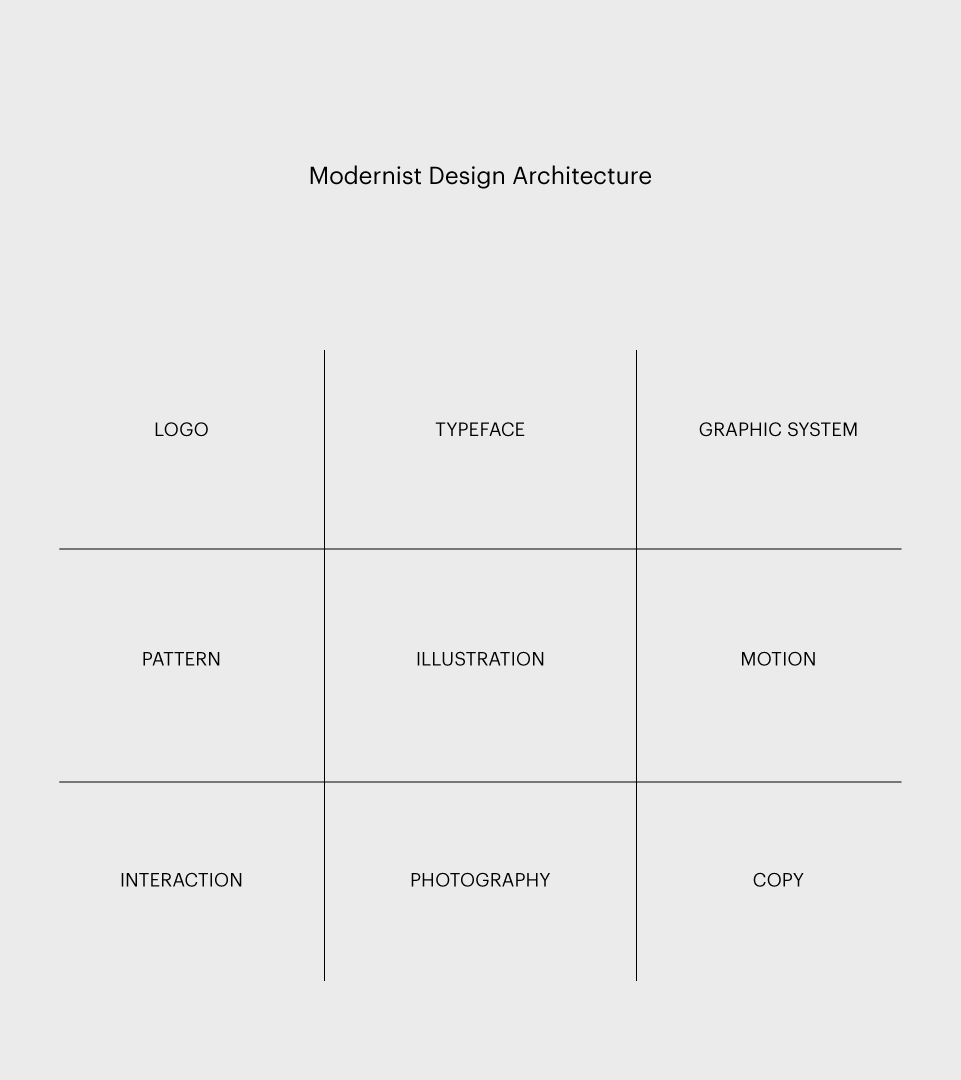
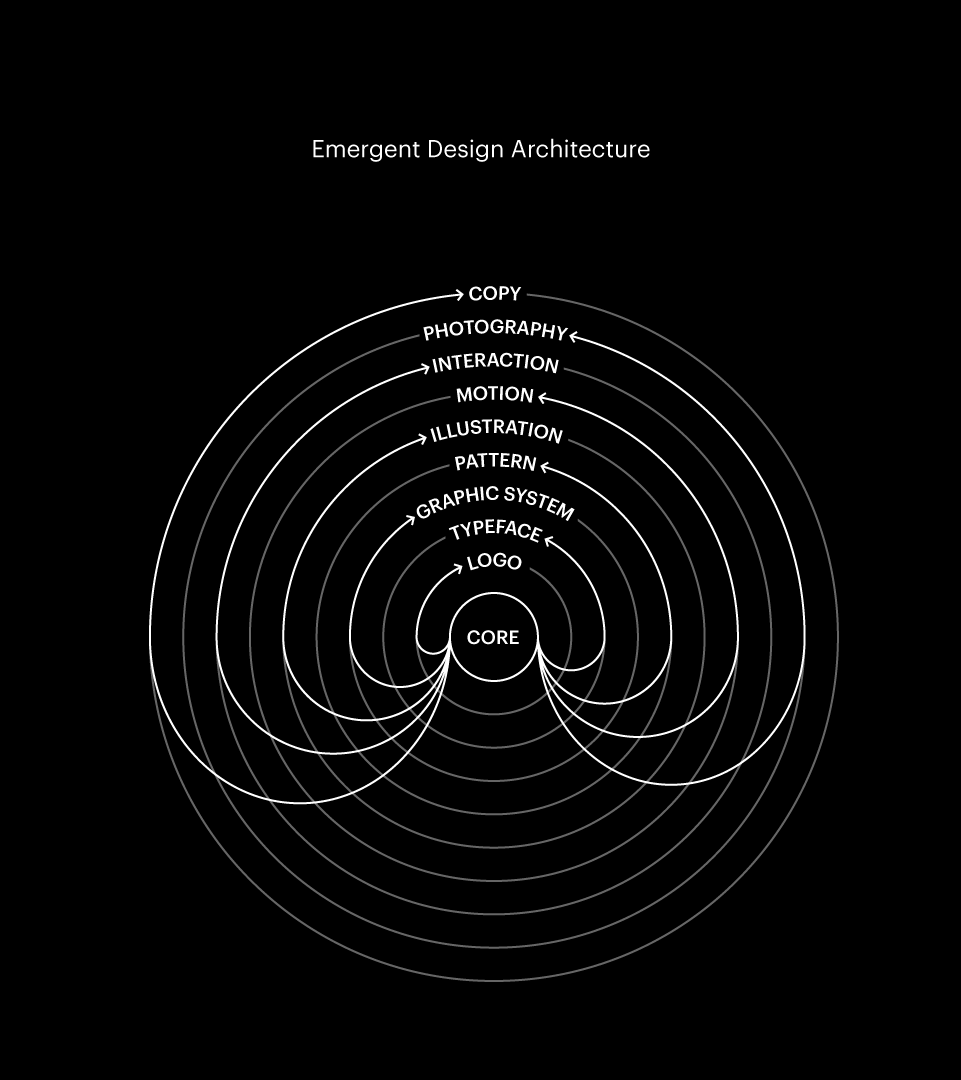
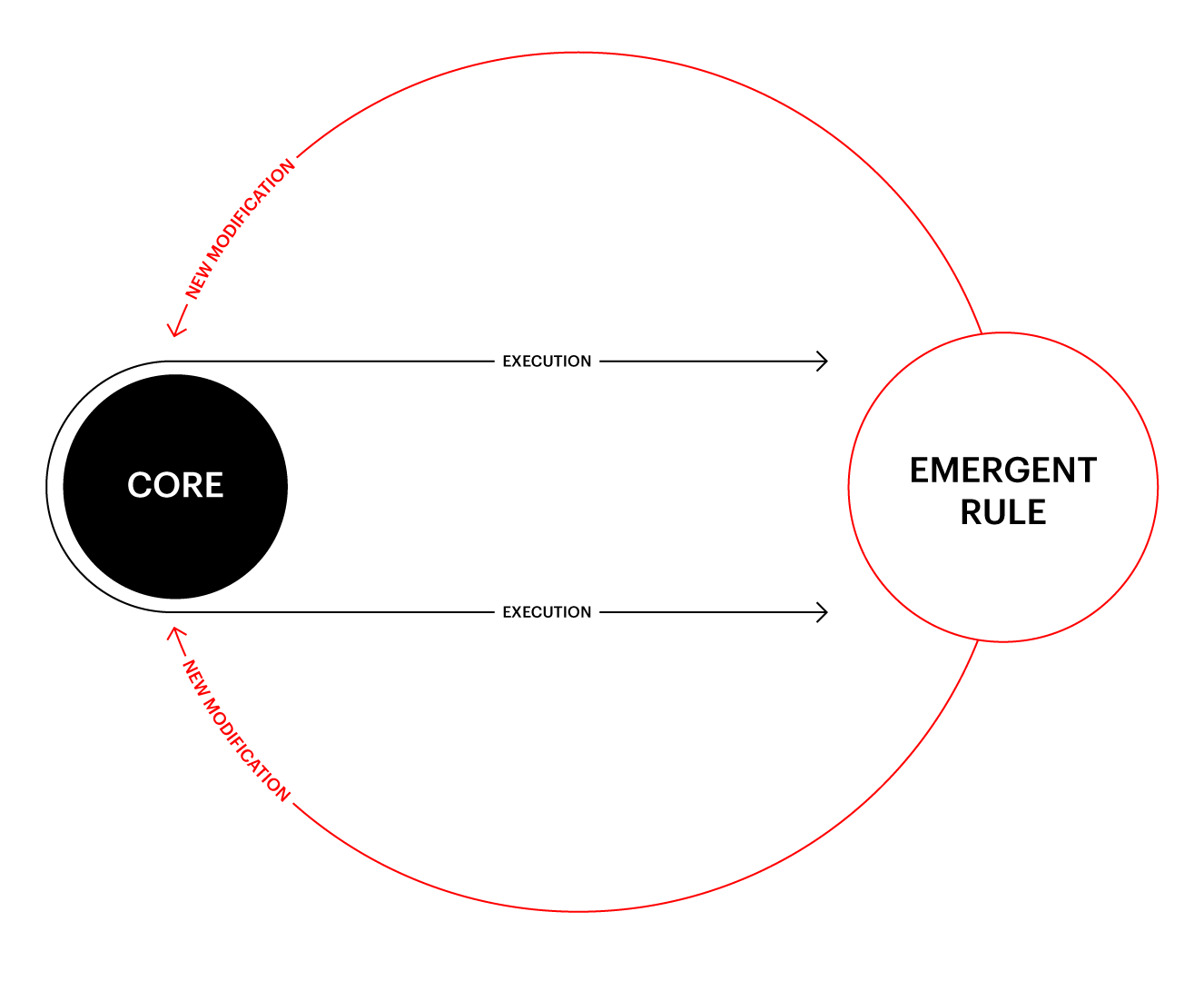
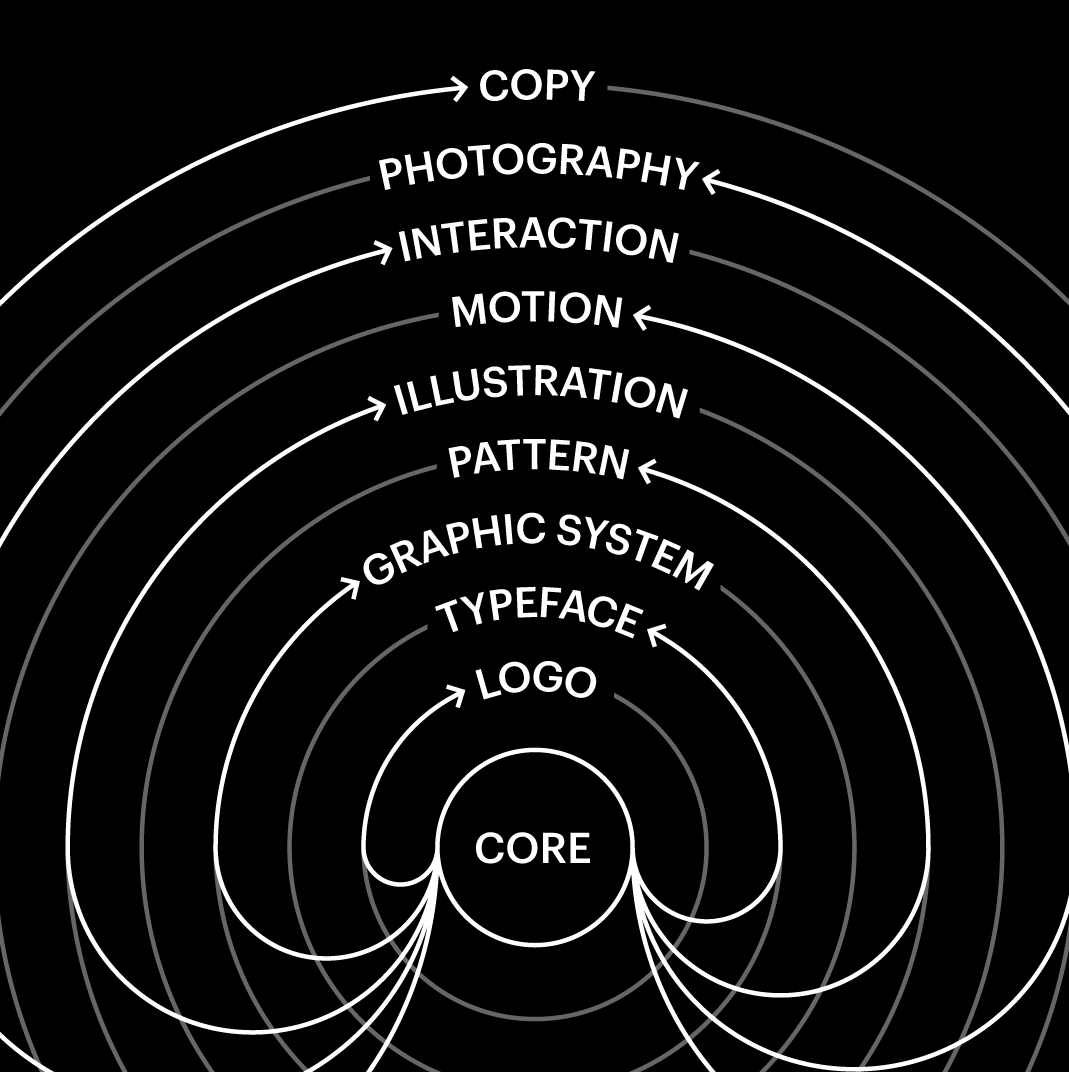
First, you need to understand what role the logo plays in a brand system. The logo represents the core of your business. It’s the superliminal distillation of your company’s positioning in the marketplace. It’s the cornerstone that everything else builds upon. In a great brand system, it should help inform decisions in typography, graphic system, photography, color system, photography, copy, etc. This is all to say, the logo is pretty damn important.
Let’s break down some scenarios where it’s beneficial to change your logo and when it’s better to keep it the same.
When should you change your logo?
The fabric of what makes your company has changed.
This can happen in a lot of different ways. Your company could have gone through a sudden growth spurt and has changed its narrative during an intense wave of iteration in order to drive sales—effectively changing the core story your company is telling. It can also happen as a result of being in the same market for decades—changes in leadership, processes, regulations, and customer base all add up to make a big change in what the core of your company truly is.
This type of change typically results in a full rebrand—not just a logo and identity change, but a new strategic positioning and name that supports the story your company is telling now and will tell many years into the future.

Sci Fi changed their name to Syfy and dropped the planet from their logo to signify that they are more than just a fantasy and science fiction channel. Their underlying core changed and because of it, their logo needed to change as well. A couple of years later they realized that their strength was actually in fantasy and science fiction. Their core changed back to their original position, but instead of opting for going back to their old logo, they chose to craft something retro-futurist that looks like it’s straight out of “Total Recall”.
Your company has changed its name due to legal reasons.
Previously our client “Newmark Realty Capital”, was in a legal conflict with their name and required a name change. This was an opportunity for a codification of their positioning and a new logo and brand to go along with it. They’re still the same company with the same offering but communicated much more clearly and elegantly.

Your company is “growing up” and selling to enterprises.
Your company might be in a transition period where you have an existing brand that works for your current customer base, but it looks a little immature when you’re going to meetings with the likes of IBM, Oracle, and ABB. You want to dress correctly for the party you’re attending. Flip flops and board shorts are comfortable and rad, but they look embarrassingly out of place if everyone else is wearing knitted sweaters draped atop their shoulders.
The core truth of your company may remain the same in this case. Your offerings aren’t changing, and you’re still the same company inside. However, as brand designers, we need to go back to that core to reestablish who you are and make sure that we are representing it faithfully. In a lot of ways, this is a much more difficult job to accomplish, as there are more concrete constraints that we have to work within.
The work we did for Snow Software was to help them grow up. They needed a brand that looked like a billion dollars so that they could sell billion-dollar solutions. Their old brand wasn’t doing their product justice when they were speaking to enterprise prospects.
We understood that the core of Snow was staying the same, so when constructing the new logo we retained the original geometry and structure of the logo. This maintained a consistent story throughout the rebrand and made it so that going from the old brand to the new brand was seamless and easy for existing customers and new prospects.

You’ve merged companies or restructured.
This is where things get really tricky and are guided by both the politics of the organization and federal regulations.
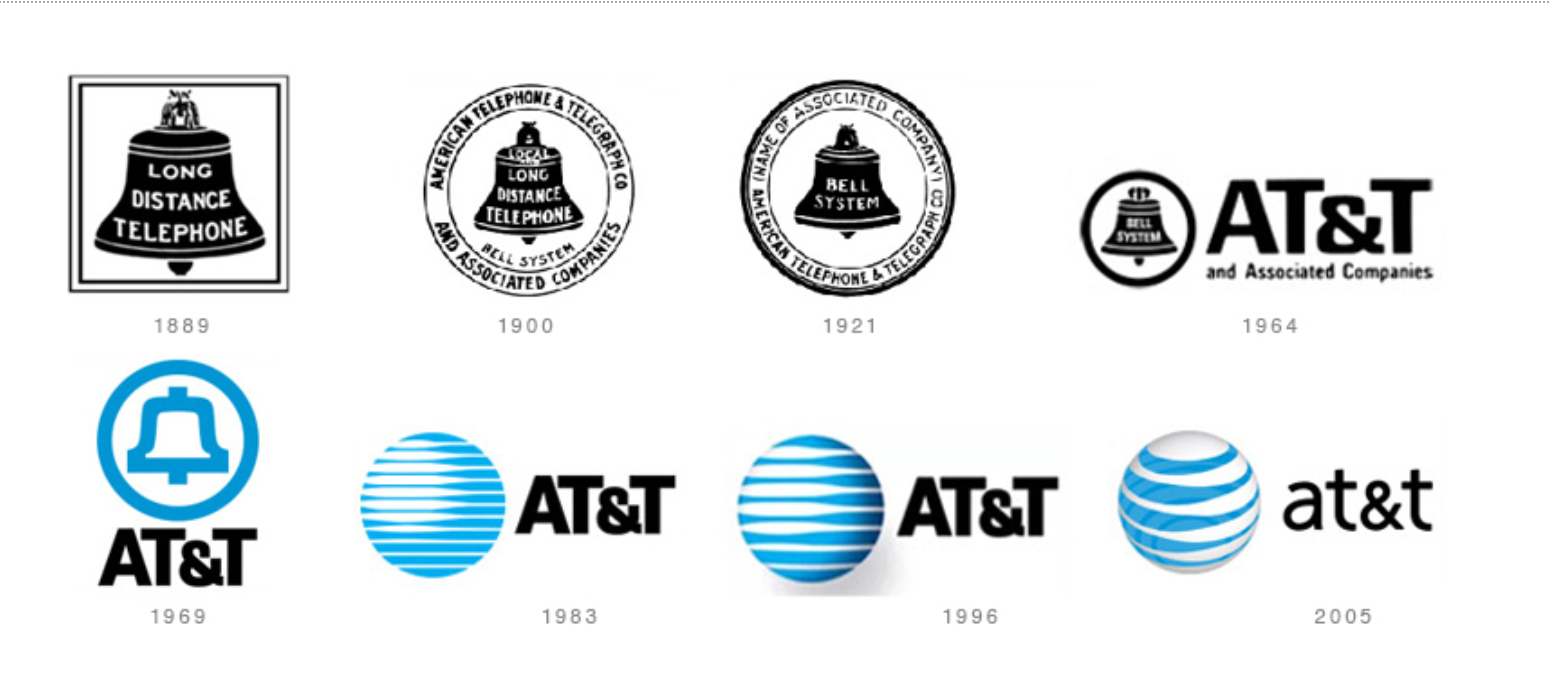
Let’s take the Bell/AT&T logo systems as an example. The bell was the main mark of AT&T for 80 years until the company was required to split into separate divisions—regional bell companies and a parent company of AT&T.

AT&T being the parent company, took a higher position in the brand architecture to encompass all electronic communications, so with this new core, a new logo was needed.
Your company has done something terrible.
In the same way that you should always have a change of clothes if you’re going to commit a crime, a company can rebrand after they’ve done something terrible in order to distance themselves from what they’ve done.
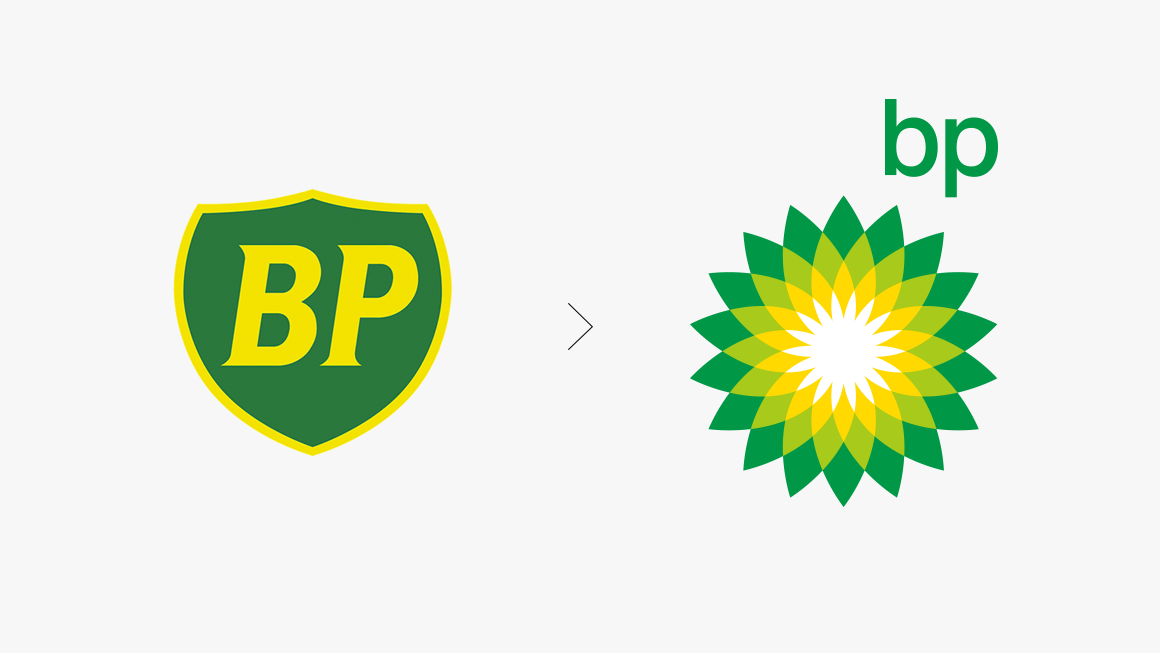
Two years after it spilled 200 million gallons of oil into the Gulf of Mexico, BP spent $500 million to rebrand and distance itself from the catastrophic damage it caused the world.

In order to distance themselves from their atrocity, BP needed to change the most fundamental form of its brand: the logo. The fact that they are still a company being traded is proof enough that it works.
When should you keep your logo the same?
Your core is the same but you’re trying out new markets.
Joyable was in a situation where they needed to sell their existing product to employers rather than directly to consumers, while still maintaining the same brand for consumers. Since the core of the business was staying the same and they were adding a new market on instead of outright switching markets, it made sense to keep the logo and existing consumer brand intact and build upon it to create an enterprise brand that could speak to employers.

Your logo is on hundreds of thousands of pieces of hardware.
At a certain point, it becomes a logistical nightmare to change your logo. The costs of losing existing equity in installed hardware across the world combined with the uphill climb of building new equity in the new logo start to outweigh the benefits of the rebrand.
For Verkada, it was top of mind as we were designing their rebrand to keep the existing logo intact, and that any alterations were minor in order to match typeface geometry. This ensured that all existing hardware still remained valid and is never part of the older generation and that there is consistency across all branded assets.

So, do you need to change your logo?
Honestly, it’s a case-by-case basis. But if you’re considering a rebrand, logo redesign, or completely unsure and keep flipping back and forth, reach out and we’ll take a look at what you’re looking to solve. To schedule a free 30-minute consultation, contact Founding Partner Tracy Lloyd at [email protected].
Emotive Brand is a brand strategy and design agency in Oakland, California