When Designers and Developers Collaborate, Everyone Wins
When Designers and Developers Collaborate, Everyone Wins

A great developer recognizes and enhances design decisions. A great designer understands the technology they are designing for. Both developers and designers need to have an intimate understanding of each other’s fields in order to produce better experiences for brands.
In order to deliver a bespoke experience for a brand, a collaborative environment needs to be fostered.
How to Actually Collaborate
A key element to facilitating design and developer collaboration is reshaping the reviewing process. The traditional way is to do a bunch of design work upfront, get client approval, polish the entire project, and hand it off to a developer completely “designed.” This often results in quite a few design decisions being compromised because of poor documentation, developer interpretation, or non-feasibility.
The new way of doing things is beyond agile—it’s actual collaboration.

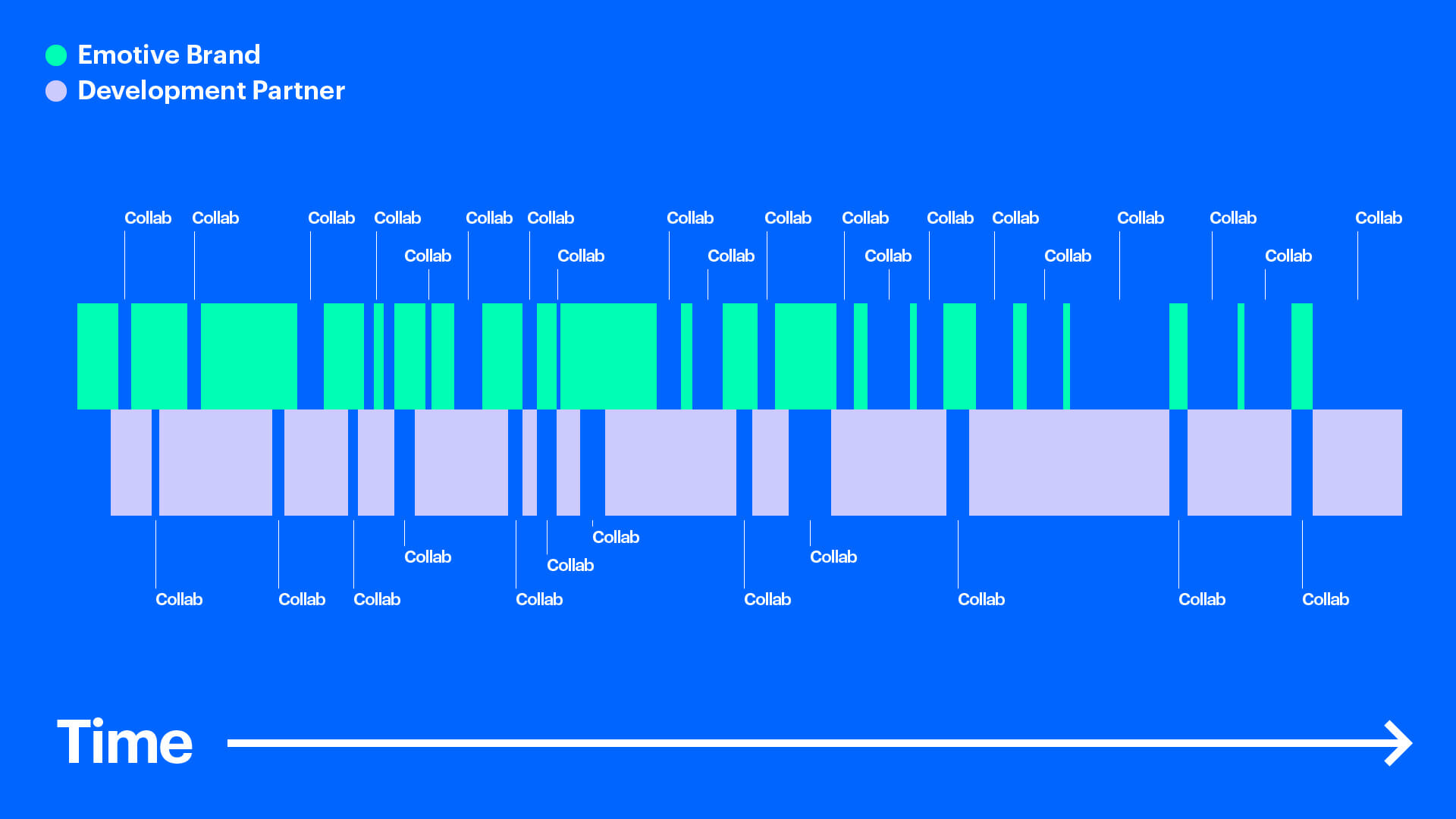
Setting a frequent and casual cadence of check-ins between designer and developer not only speeds up each other’s workflows, but it also allows each party to influence each other’s practice. True collaboration is a developer showing a designer an interaction that is 50% of the way done, so that the designer can fiddle with the code in order to make it perfect. True collaboration is also a designer showing the developer what they are thinking for design early on, so that the developer can raise any flags or offer suggestions to improve the design.
Using contemporary tools is the best way to achieve this type of working relationship. Gone are the days of sharing Sketch files over email and setting calendar events where eight people on the agency side show up to have a formal conversation with a developer.
Today, we use Figma so that the developer can see and modify the designs as they are being worked on. We use Slack to keep in communication on a regular basis and have video/screen share calls when reviewing things that keep updates frequent and easy.
Building Collaboration via Overlapping Skill Sets
To actually collaborate with someone, having overlapping skill sets is key. If each party has an understanding of the other’s expertise, they can make decisions together confidently. This also establishes trust between one another. For example, if a certain interaction is going to be too time-consuming to develop, the developer can offer a suggestion that is rooted in the agency’s design expertise. This is great when needing to come to a consensus on changing a piece of the design to fit the timeline since we can trust that the developer’s suggestion is going to be feasible. It also gives designers a new model of interaction to design against, so we can refine the design accordingly.
Building Collaboration via Remixing
When you have two parties with overlapping skill sets, the other party will often take the idea you have designed and enhance it.
Internally, we used our knowledge of front-end development to deliver custom interactions to our developer Cory, and he would surprise us by making them even better in his implementation. This type of relationship is critical in creating a site that expresses the brand to its fullest potential.

To be technical, our original design intended to use CSS to pin one part of the design while the rest scrolled. The developer went even further and added an overlap to the pinned area once a certain scroll threshold is reached.

This design was enhanced in implementation because the developer split up a Lottie animation and CSS animations that aligned perfectly with the timing. This needed to be implemented this way because the text needed to be editable in the CMS.
Start Today
The best way to build a culture of true collaboration is to start actually collaborating with people today.
Are you working on a document that you are trying to perfect before sending off? Get on a screen share and get input from a developer.
Do you work with a team that has a skill set you don’t have? Start learning their skills, gain empathy for what their jobs are, and bring them into the conversation. Show that you care about their craft and that you’re willing to learn outside of your role in order to make something better than you could have done alone.
Did someone send you a project to execute? Think creatively about it and enhance it beyond what they were expecting. Those little one to two-hour experiments add up over time and really improve the quality of what you’re working on.
Emotive Brand is a brand strategy and design agency in Oakland, California.